Evy on evy.garden
Submit a handmade website to Gossip's Web →Where did you make evy.garden?
It's been a year since I started working on my garden site, and I've lived (and worked) in three different rooms over that time! I'll share the first room, where it all started, as it's also my favourite of the three.

What tools/technology did you use to make evy.garden?
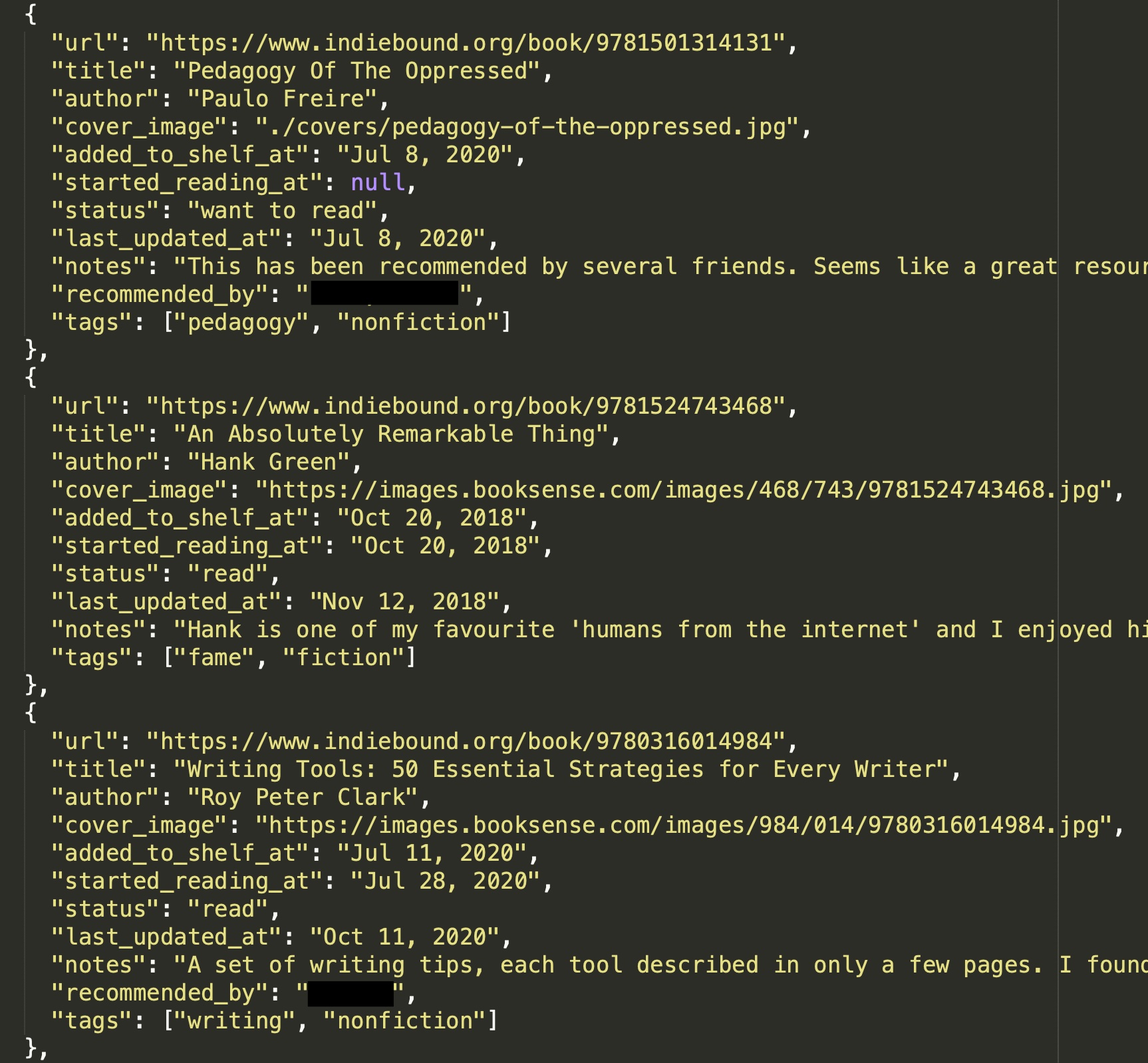
The website is mostly handcrafted html, css, and vanilla javascript. Some of the pages are generated with python scripts (including thoughts and reading) to make it easier for me to add to the page without copy-pasting html. Some of the pages share css stylesheets, and many have their own custom css. Something I like about my garden site is that each page is its own experiment, so I'll regularly iterate on how I want a new page to look - both in the browser, and in the code.
I host the website on a digital ocean server using lighttpd. The server runs a cron job every 5 minutes that does git pull to bring in any changes I recently made, which immediately publishes them to the internet.
Can you share with us any process/behind the scenes work for the website?
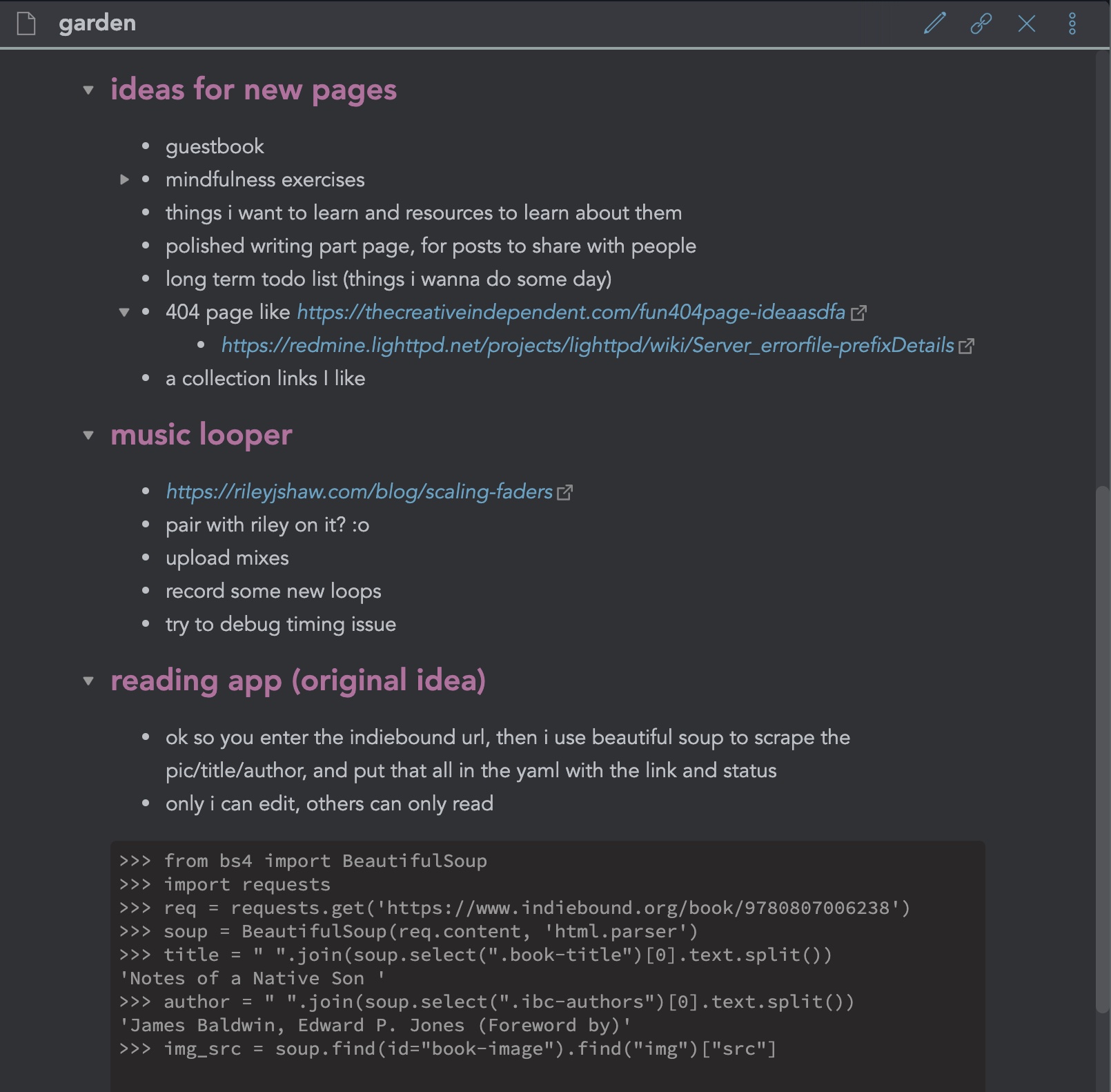
Many of the things on my garden site were inspired by other sites I’ve encountered and conversations with friends. I keep a running list of ideas for things I might make one day, but I usually start working on something when an idea pops into my mind and I feel motivated to work on it. If it’s small, I try to build it in a few hours while I still feel excited. For longer projects, I’ll often schedule coworking sessions with friends to help me stay motivated.