Shea Fitz on sheafitz.com
Submit a handmade website to Gossip's Web →Where did you make sheafitz.com?
I made my website in three different apartments and two different studios. Here’s a photo of my current home workstation, which sits across from my roommate’s (her half not pictured - we pushed together our identical Ikea desks to make one mega-desk).

Some highlights around the space: the windchime in my window has been in every room I’ve had since I was a teenager (it doesn’t get much wind). I picked up the orange chair from a 6-story used office furniture warehouse in Cincinnati with my mom, and it has a huge water stain from when, in the first week of true lockdown, I tried to do all of my laundry in the bathtub and draped a sopping wet t-shirt across the seat. On the wall is a screen print that my friend made for my college band; the big beautiful print behind my desk is by Props Paper, and on the mantle is a print of mine that my roommate actually bought from me a year before I moved in with her, which is sweet. She got it a big nice frame and everything.
What tools/technology did you use to build sheafitz.com and update it?
I’m actually quite shy about my website – this might be the only place I have it publicly listed – and overhaul it 2-4 times a year, usually in a frenzy. The most common incentives for redoing my site from the ground up are 1. I'm trying to learn a new language 2. my job search status, or angle, has changed 3. I’m fed up, it feels all wrong, I can’t rest, drastic measures must be taken!
- Accessories:
- I have a history of carpal tunnel in both hands so I use a lavish ergonomic mouse that goes wherever my computer does. You hold it kind of like a handshake.
- Prototyping:
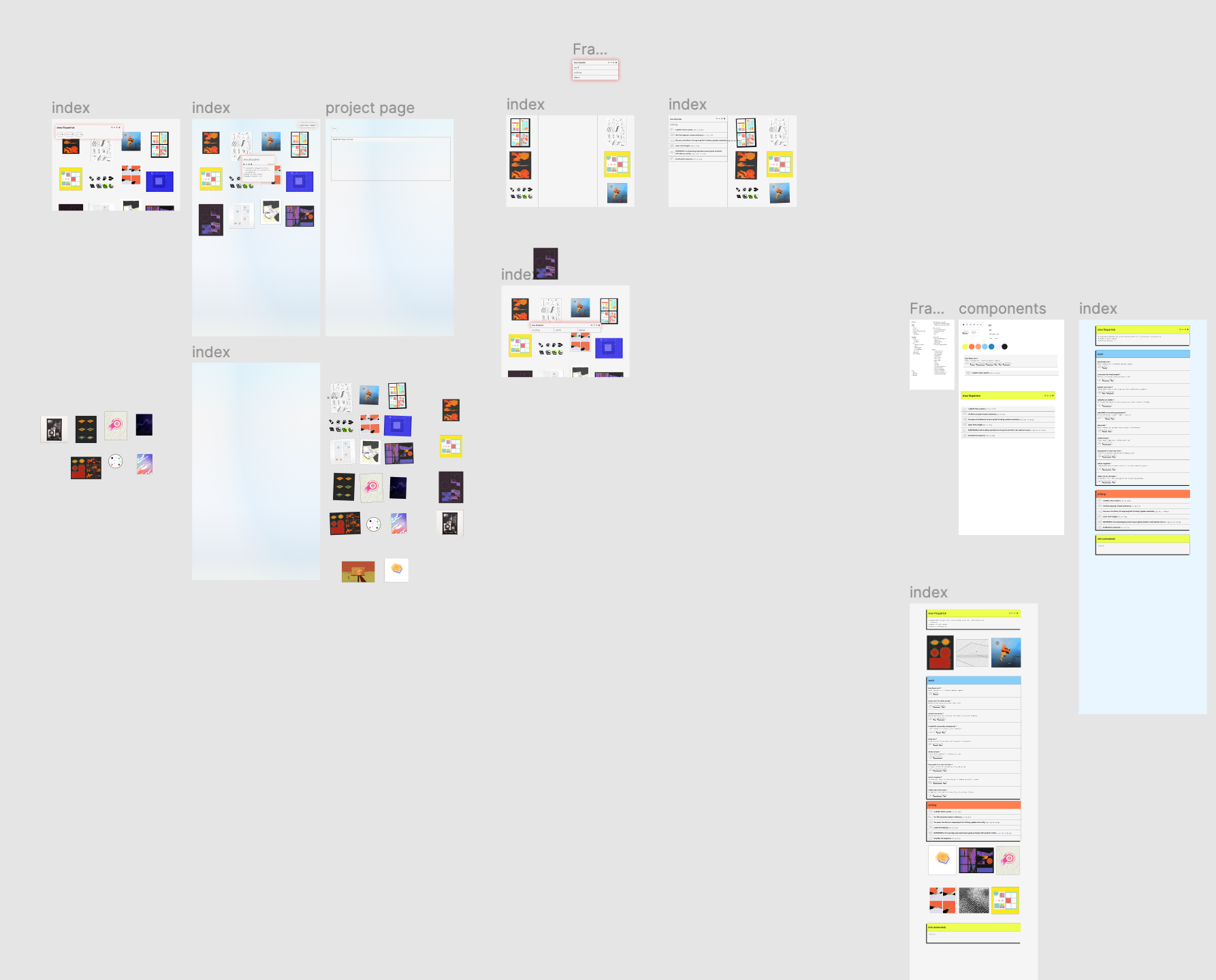
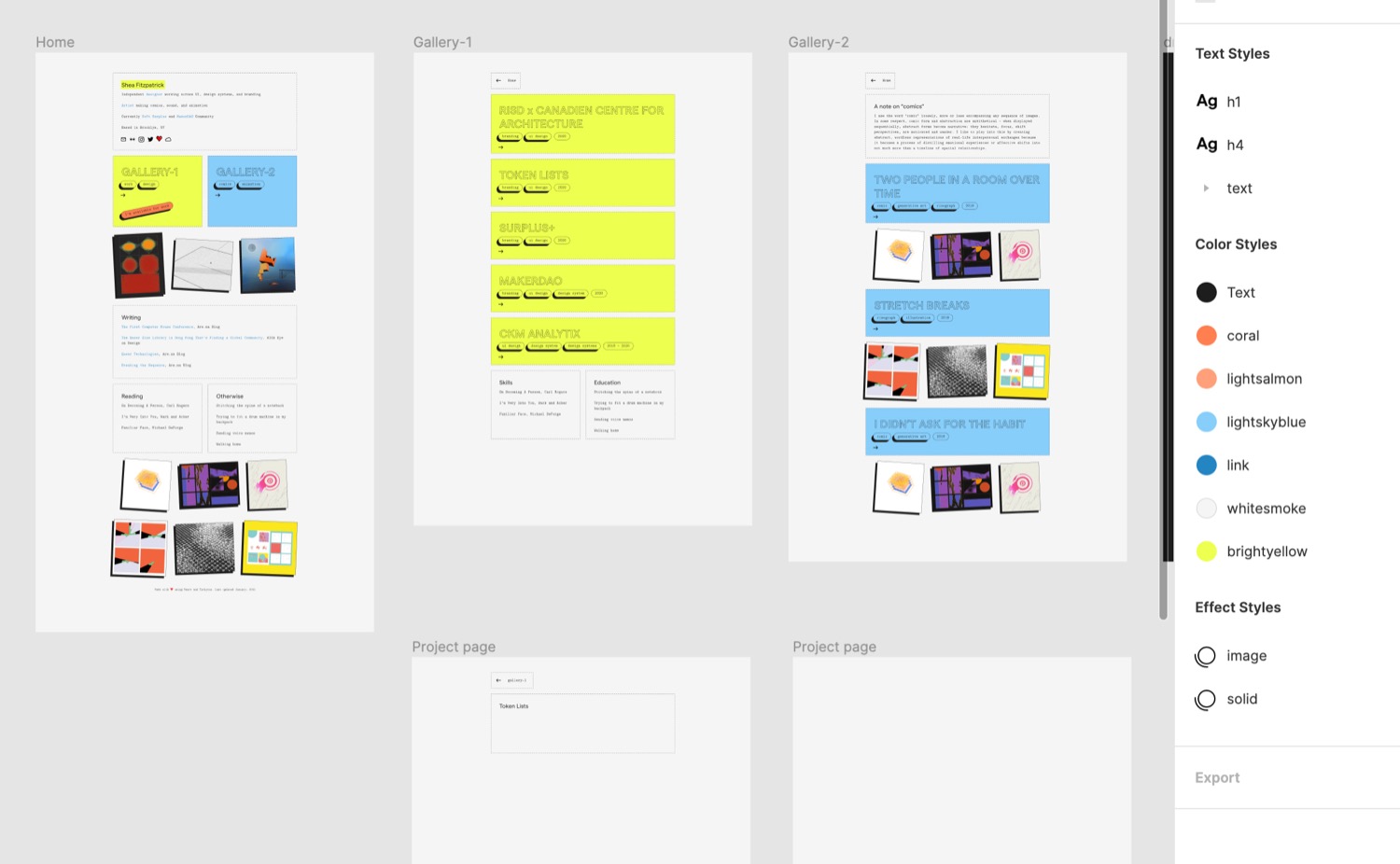
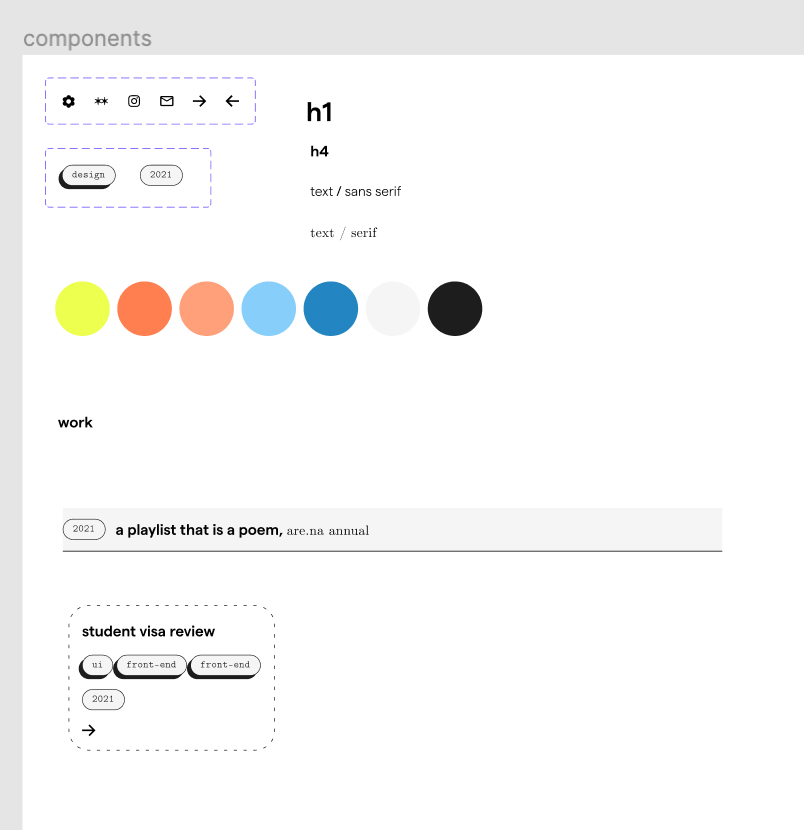
- I make incoherent wireframes in a notebook then mock up my site in Figma. I usually dwell too much at this stage.
- Content:
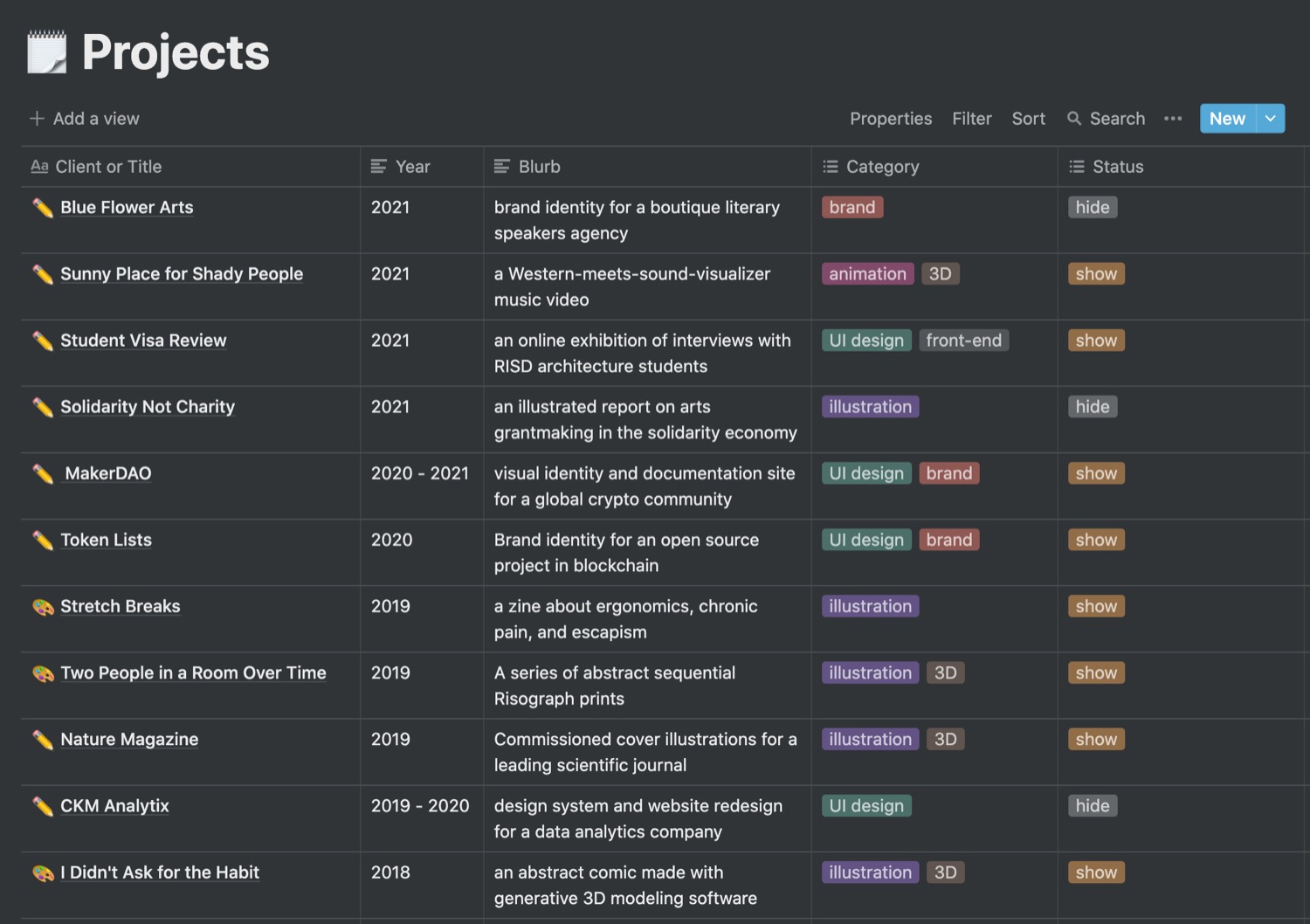
- I organize my site copy (bio, project descriptions, categorization) in Notion.
- Code:
- As I write this, my site is all HTML and CSS. I write most of the CSS myself, but use Tachyons to help with responsiveness and grid layouts. Right now I'm working on a version using React, the Are.na API, and converting project content to JavaScript objects as opposed to hard coded HTML – in other words I’m overcomplicating it for learning purposes.
- Hosting
- I’m so long overdue to move my site off of GoDaddy (I’ll probably switch to Netlify). Horrid UI aside, I found GoDaddy to be reasonably approachable – I’ve had many seamless phone calls with their customer support – when I was first learning HTML, didn’t know Git, was completely daunted by the question of hosting, and only cared about getting my site off Squ*respace. But no more!!
Can you share any process/behind the scenes work for the website?






Are there any handmade sites you'd like to see on Gossips or just admire in general?
I’d like to see more sites with a soundtrack or recommended listening. Part of Rosemary’s site has a “lounge” with a mix, which I love and think about often.
I also like seeing sites that were made as gifts for a single person, like this one that Tiana made me during the Gossip’s Cafe secret santa.